instagram stickers: टा द्वारा लागू किए गए एक नए टूल की बदौलत इंस्टाग्राम उपयोगकर्ता अब तस्वीरों से वैयक्तिकृत स्टिकर बना सकते हैं।

In Short
1. उपयोगकर्ता इस टूल का उपयोग अपनी छवियों से स्टिकर बनाने के लिए कर सकते हैं।
2. यह iOS की ड्रैग-एंड-ड्रॉप स्टिकर शेयरिंग क्षमता के बराबर है।
3. जल्द ही, इंस्टाग्राम को मेटा से नई AI तकनीकें भी मिलेंगी।
हाल ही में मेटा ने खुलासा किया कि वह अपने नेटवर्क में एक नया आर्टिफिशियल इंटेलिजेंस टूल जोड़ रहा है, जिसमें व्हाट्सएप और इंस्टाग्राम शामिल हैं। एआई स्टिकर जैसी सुविधाएं, जो उपयोगकर्ताओं को टेक्स्ट कमांड के साथ कस्टम स्टिकर बनाने देती हैं, टूलकिट में शामिल की जाएंगी।
ऐसा प्रतीत होता है कि मेटा ने अपने इंस्टाग्राम ऐप के लिए गुप्त रूप से एक नया अनुकूलित स्टिकर निर्माता विकल्प शामिल किया है, भले ही यह सुविधा वर्तमान में विकास में है। व्हाट्सएप के समान, इंस्टाग्राम में एक फ़ंक्शन है जो उपयोगकर्ताओं को छवियों से वैयक्तिकृत स्टिकर बनाने और वितरित करने देता है। हालाँकि वर्तमान में सभी उपयोगकर्ता इस फ़ंक्शन तक नहीं पहुँच सकते हैं, मेटा की योजना निकट भविष्य में इसे सभी उपयोगकर्ताओं के लिए उपलब्ध कराने की है।
Also Read:In 2023, are VPNs permitted in India? How Laws Endanger Privacy

How to make Instagram stickers
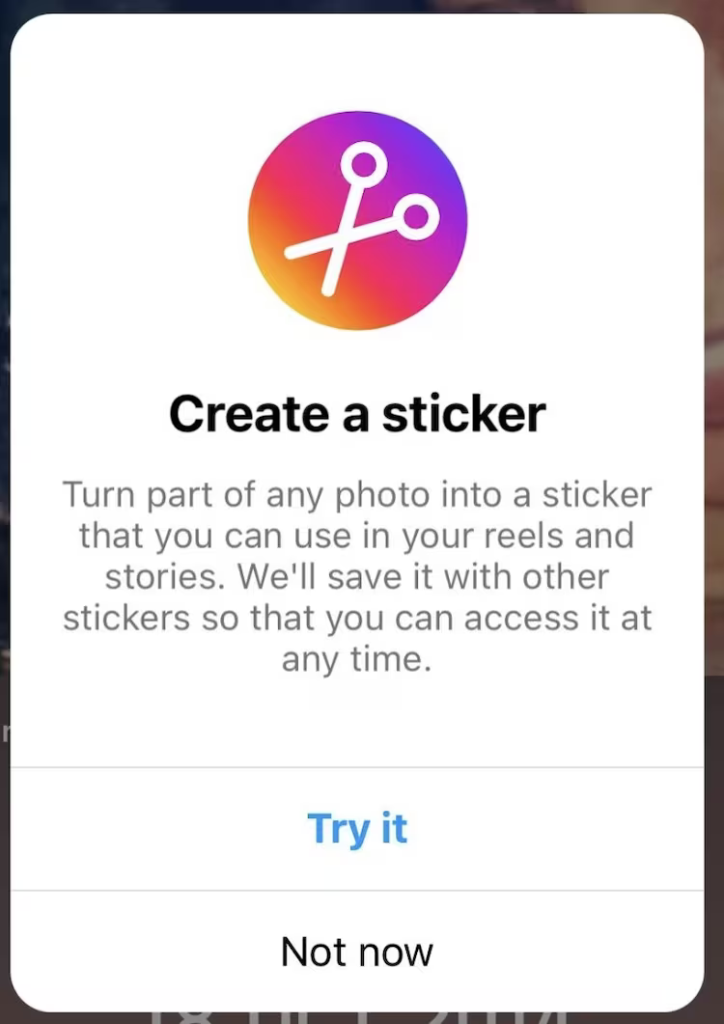
जब यह सुविधा इंस्टाग्राम पर उपलब्ध हो जाएगी, तो आप गैलरी फोटो से एक वैयक्तिकृत स्टिकर बनाने में सक्षम होंगे, जैसे कि यह धीरे-धीरे शुरू हो सकता है:
- इंस्टाग्राम ऐप लॉन्च करें, फिर एक नई रील या स्टोरी शुरू करें।
- स्टीकर चिन्ह दबाएँ.
- “बनाएं” स्टिकर पर क्लिक करें।
- वह चित्र चुनें जिसका उपयोग स्टिकर बनाने के लिए किया जाएगा.
- फोटो के एक हिस्से को स्टिकर बनाने के लिए, अपनी उंगली से उसके चारों ओर ट्रेस करें।
- एक बार जब आप स्टिकर से खुश हो जाएं, तो “संपन्न” बटन पर टैप करें।
- आपका कस्टम स्टिकर अब आपके स्टिकर पैलेट में सहेजा जाएगा।
- आप इसे अपनी भविष्य की किसी भी स्टोरी या रील में उपयोग कर सकते हैं।
विशेष रूप से, एक बार सुविधा उपलब्ध हो जाने पर, आपको इसके संबंध में इंस्टाग्राम से एक अधिसूचना प्राप्त होगी।